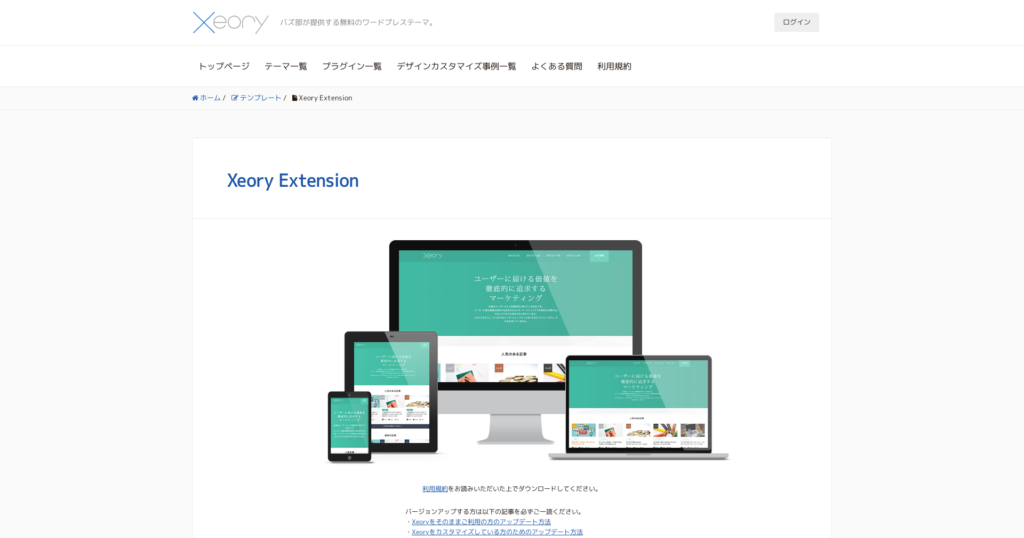
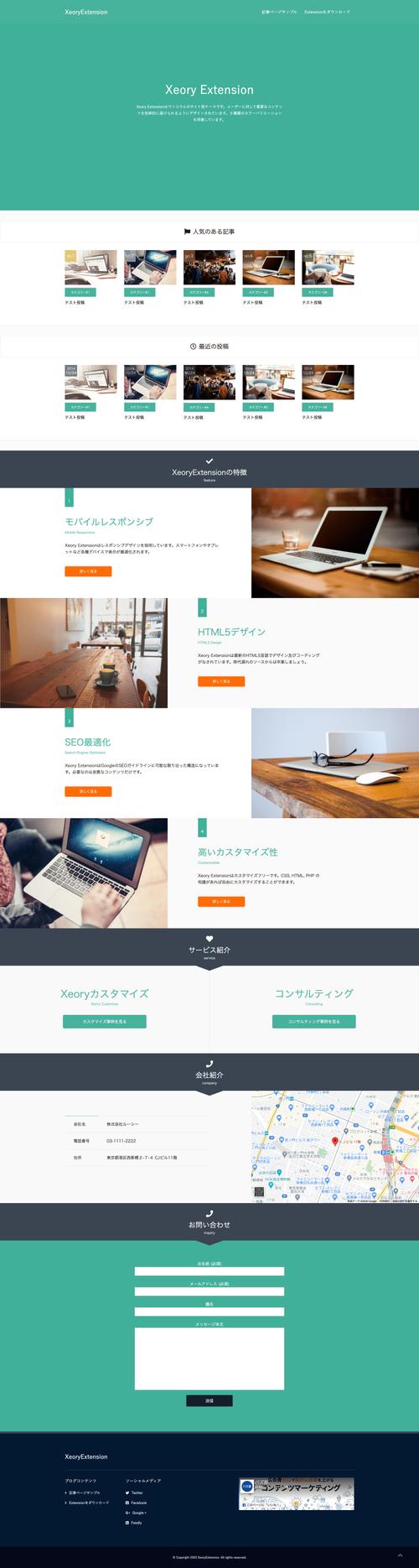
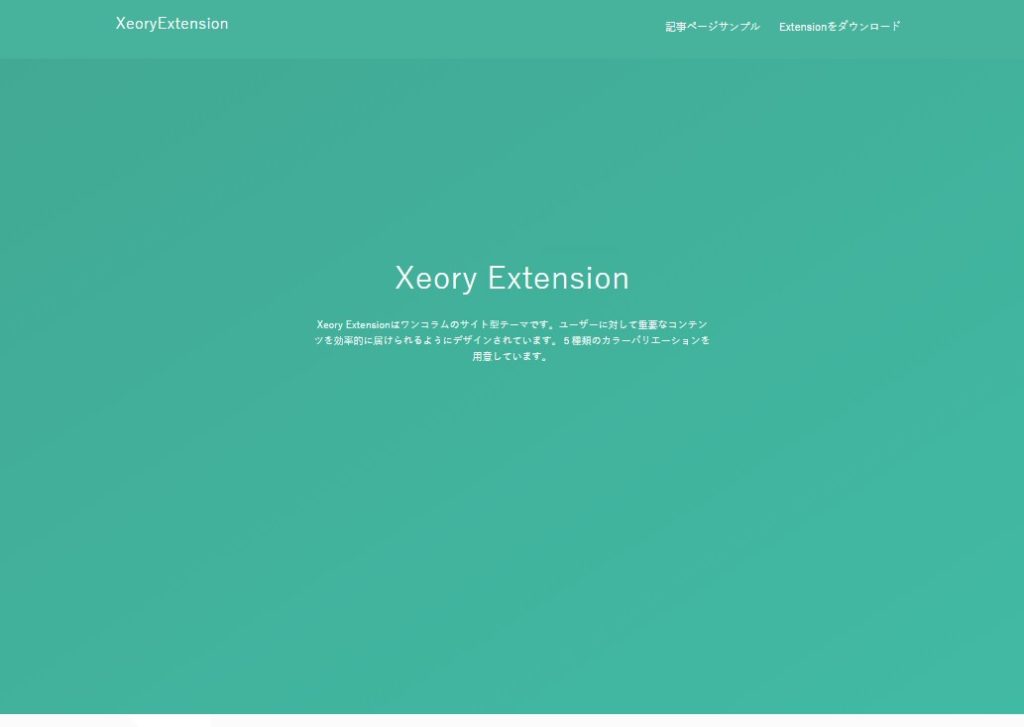
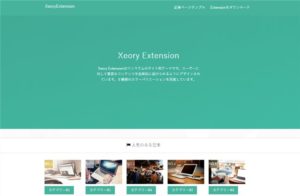
Xeory Extensionのトップページの画像 Xeory Extension はコーポレートサイト用のLP(ランディングページ)の作成ができる無料テーマです。 ブログやメディア向きの無料テーマは数多くある中で、LPを作成できる無料テーマはそれほど多くありません。May 27, 18 · この記事ではワードプレスのテーマ「Xeory Base」を使用して、アイキャッチ画像の調整を行っていきます。 調整をするのは画像のサイズとタイトルとの隙間です。 どちらもコピペでできる簡単なものを解説していきます。固定ページと投稿ページ 無料テーマ「Xeory Extention」は初心者にやさしい素晴らしいテーマですが、ベースカラーやレイアウトを自由に変更できない点においては、唯一デメリットと言えます。 ここでは「固定ページ」と「投稿ページ」のデフォルトデザインをカスタマイズするための、すぐに

Xeoryをカスタマイズしてみよう ヘッダー編 Riry Design Labo
Xeory extension トップページ 画像
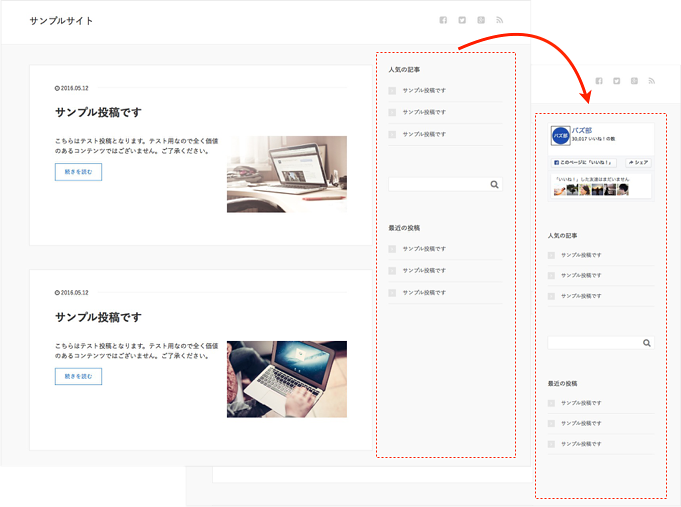
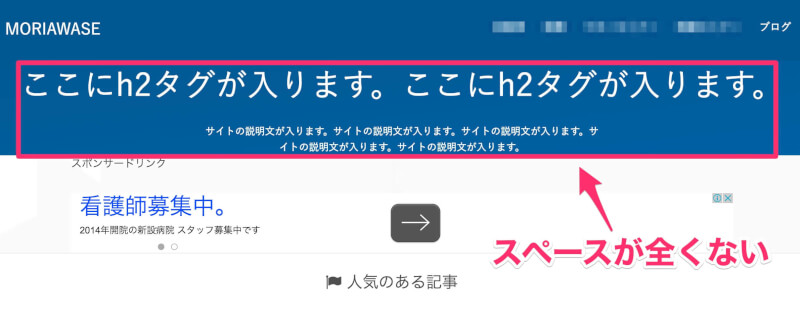
Xeory extension トップページ 画像-Jul 05, 15 · 私が行ったXeoryのカスタマイズをシェアしようと思う。 CSSなどを編集するので、 バックアップを取りながらぜひ試してみて欲しい。 ファーストビューを改善する! まずは下記の画像を見て欲しい。これは私のブログの記事だ。 このファーストビューを見るバズ部「Xeory Extension」で画像メディアを表示させる際に枠をつかる方法です。カスタマイズをおこなう場合は、あくまで自己責任でお願いいたします。 ワードプレス「Xeory Extension」のメディア画像



Xeoryカスタマイズ トップの見出しの高さを変更する方法 Extension Toroノマド
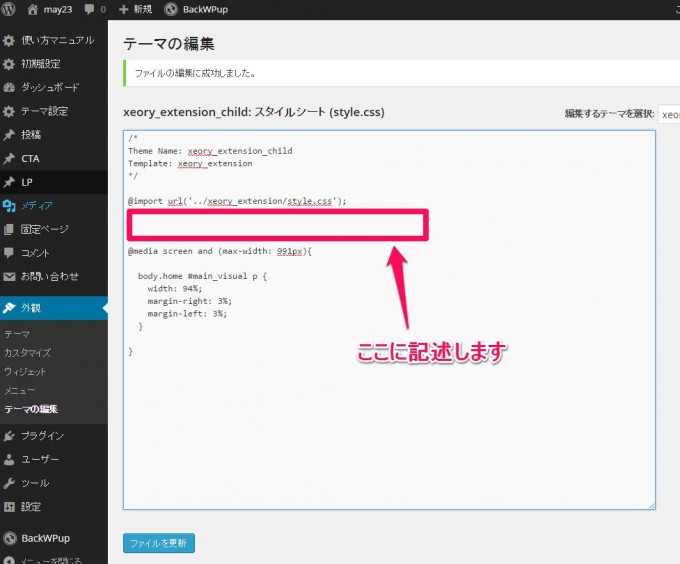
既存の色設定を消さずにカスタマイズできる Wordpressテーマ「Xeory Extension」には、 4パターンの色設定があらかじめ組み込まれています。 stylecssを変更すれば、 あらかじめ組み込まれた色設定を 変更することができます。 しかし、既存の色設定に戻せなくなってしまうので、 下記のようにJun 08, 18 · Xeory Extensionのカスタマイズ記事にお世話になったのでまとめてみました。Xeory Extensionのカスタマイズ記事まとめ ヘッダーの高さを小さくする ヘッダーの背景を画像に変える 会社情報を削除する クローズアッお世話になります。 Xeory Extension に関しまして、新たに制作中のトップの画像がナゼかレスポンシブになりません。 弊社の公式サイトもXeory Extension を使用していて、問題なくレスポンシブ対応されるのですが、同じフローを踏んだにも関わらず不具合なのです・・。 一箇所に関するお悩み解
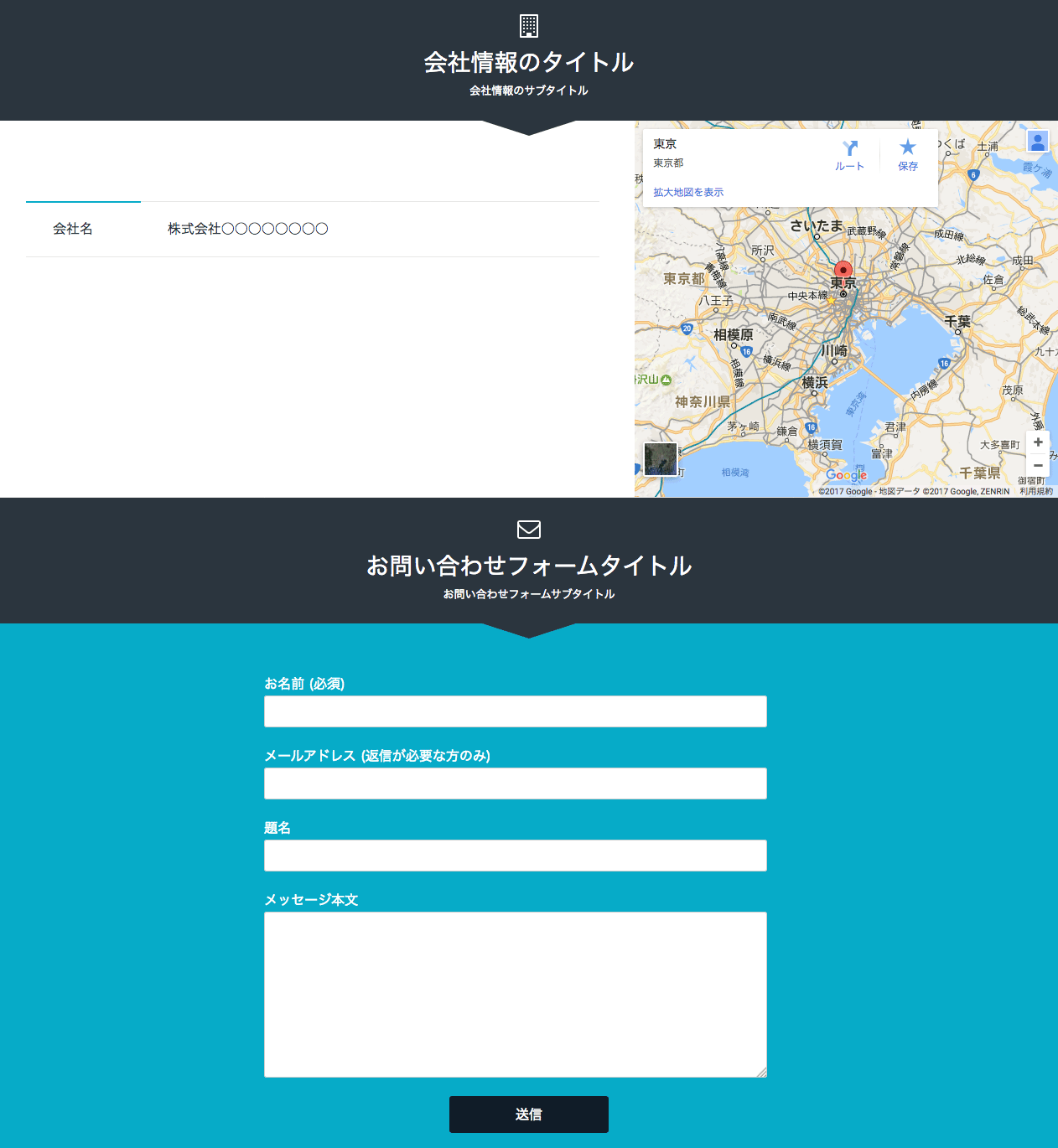
企業サイト+コンテンツマーケティングを可能にしたサイト型テーマ Xeory Extension は、ワンコラム型のサイトにコンテンツマーケティング用のブログ機能を搭載したテーマです。 機能紹介 仕様情報 バージョン情報 企業の特徴・サービス紹介・会社情報・お問い合わせが管理画面から設定できます。 企業を紹介する上で必要なコンテンツが管理画面から簡単に設定Xeory Extension 画像引用: Xeory Extension Web マーケティング に携わっていれば多くの人が知ってる「バズ部」が提供する WordPress テンプレートです。しかも無料での提供というありがたいJun 03, 17 · WordPressのテーマ「Xeory Extation」の投稿ページの画像が荒くて直りません。 めちゃくちゃググり、いろいろな方法を試しましたが、どうしてもアイキャッチの画像の投稿ページ部分が荒れます。 これとかも試しましたが、変わりませんでした。 https//moriawasenet/xeoryextensionthumbnails アイキャッチ画像の追加の部分ですが、私の場合、三つずつあったので、
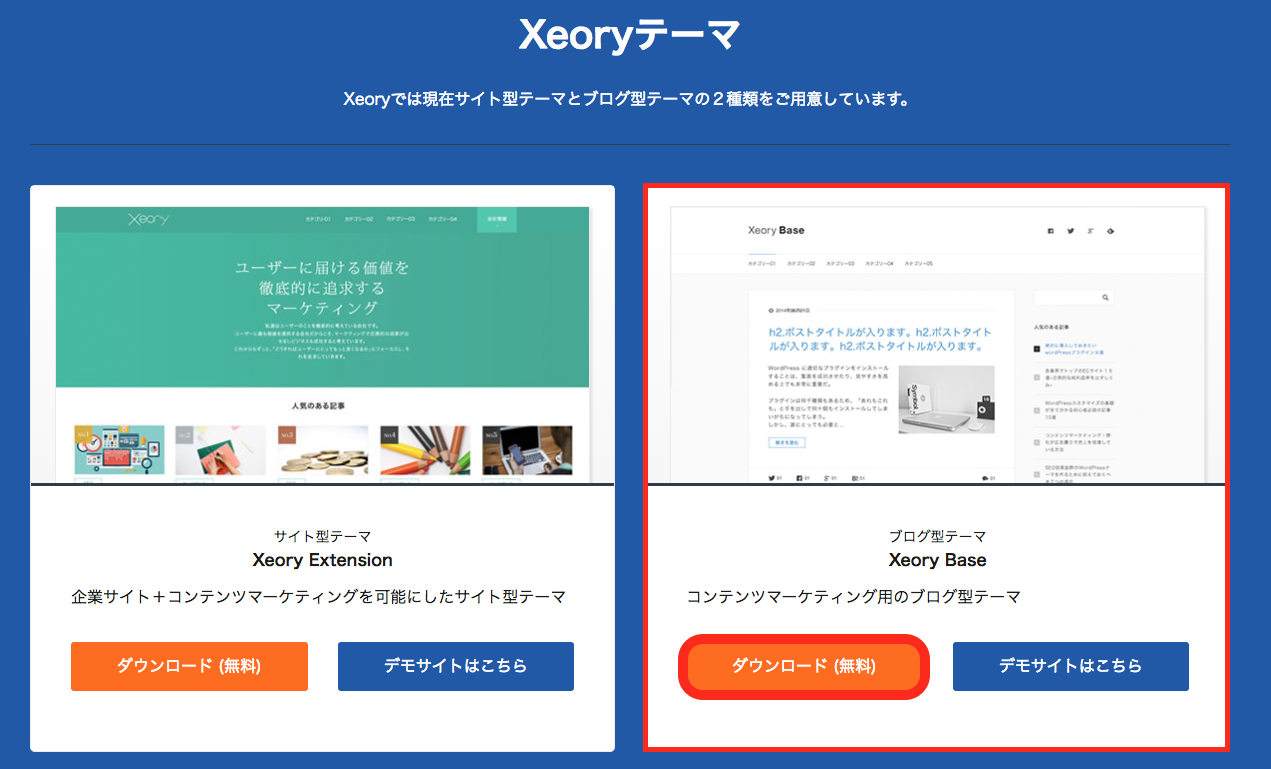
(2) Xeory Base「ダウンロード」クリック ホームページへアクセス後、画面を下へスクロールしていきます。 すると"Xeory Extension"と"Xeory Base"のテーマが下記画像の様に表示されるので、"Xeory Base"のダウンロードをクリックしましょう。ヘッダー 無料テーマ「 Xeory Extention 」は初心者にやさしい素晴らしいテーマですが、ベースカラーやレイアウトを自由に変更できない点においては、唯一デメリットと言えます。 ここでは「ヘッダー」の固定デザインをカスタマイズするための、すぐに使えるCSSコードを紹介します。 ヘッダーは、全てのページの上部に共通して表示されるもので、閲覧者が迷子に4 ヘッダー画像を画面横幅いっぱいにする方法 41 こちらの記事もおすすめです



Xeoryカスタマイズ トップの見出しの高さを変更する方法 Extension Toroノマド



Wordpressの無料テーマ Xeory Extension をカスタマイズした話 1 Coton
Xeory Extensionは14年に配布されたテーマです。 今でもアップデートをされていますので現在でも問題なく作れます。 ただ、初心者に向いているかというとちょっと難しいというイメージが否めませんし機能がシンプルな割には使い方は難しく感じると思いXeory Extension に関しまして、新たに制作中のトップの画像がナゼかレスポンシブになりません。 弊社の公式サイトもXeory Extension を使用していて、問題なくレスポンシブ対応されるのですが、同じフローを踏んだにも関わらず不具合なのです・・。「Xeory Extension」をもっと便利にするカスタム方法まとめ 学び カテゴリーの変更を依頼 記事元 imaurajp 適切な情報に変更



テーマの修正 テーマxeory Extension 株式会社glassyの映像制作ブログ



Wordpressの企業サイト事例8選 おすすめテーマとテーマの調べ方も紹介 ワードプレス初心者向け情報サイト Webcode
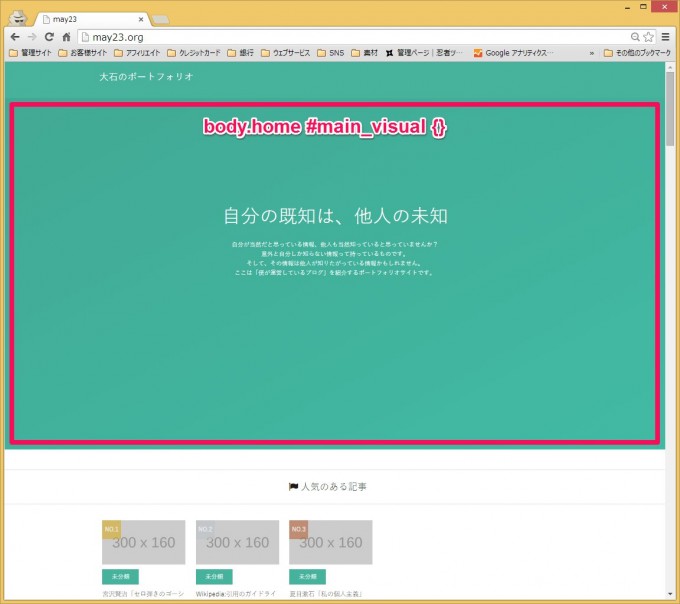
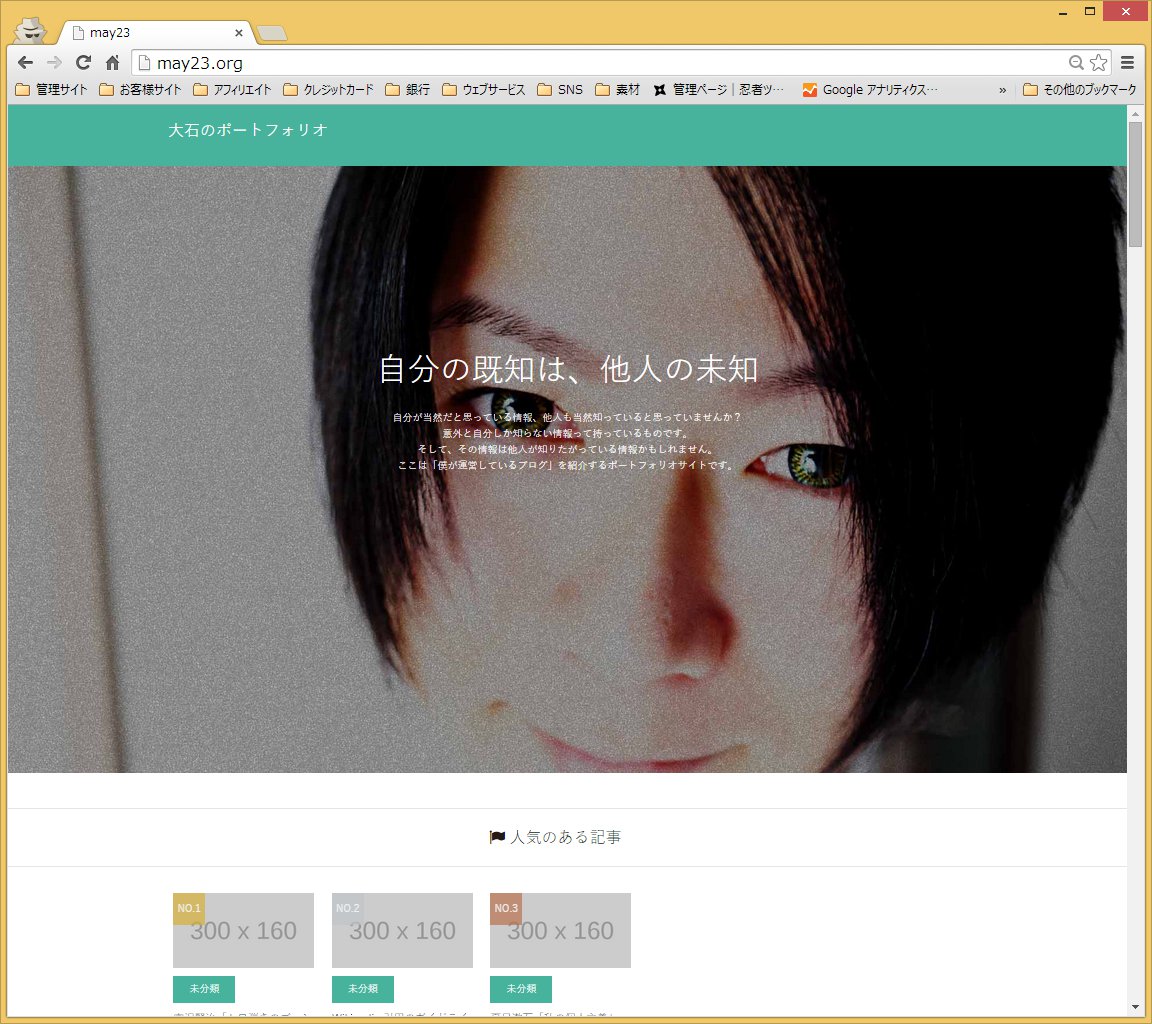
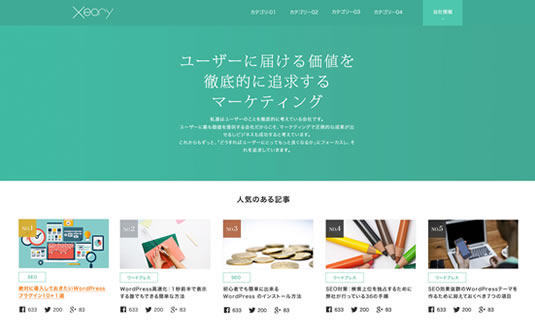
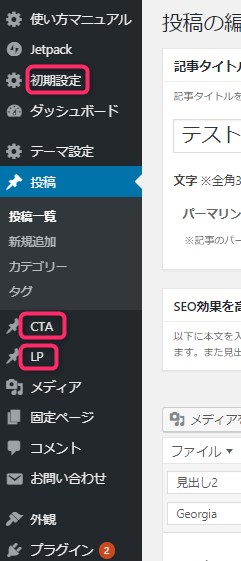
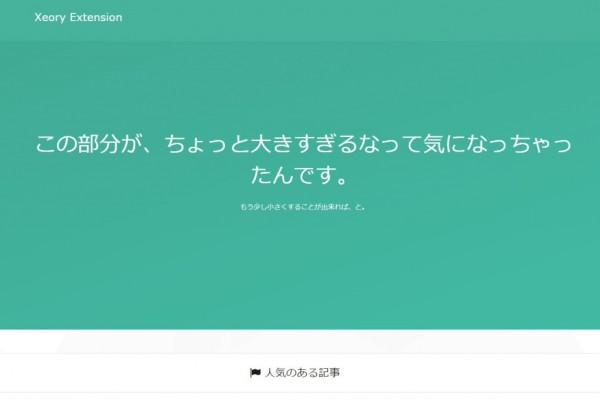
Jun 18, 17 · Xeory Extensionトップの画像とサイズの変更カスタマイズ 最近、バズ部のXeoryという無料テーマが好きではまってます。 このサイトは、Xeory Baseというブログ型テーマを使っていますが、別のサイトではXeory Extensionというサイト型テーマで構築しています。Jun 24, 15 · 好み分かれるXeory Extensionの初期トップページ Xeory Extensionは、初期のままだと、トップページが中々に大きいです。 インパクトあっていいのですが、 さすがに、何度もやってると下にスクロールするのが面倒になり、 これでは、コンテンツの露出が減るのではと思い、縦幅を小さくすることにしました。 また、単色の背景だと淋しいので、画像を入れてみることにNov 23, 16 · バズ部「Xeory Extension」で画像メディアを表示させる際に枠をつかる方法です。カスタマイズをおこなう場合は、あくまで自己責任でお願いいたします。 ワードプレス「Xeory Extension」のメディア画像に枠をつける方法 ワードプレス管理画面から 外観;



弊社おすすめのwpテンプレート3選 sfpオフィシャルブログ



Xeory Extensionのクローズアップ記事のサムネイルカスタマイズ Fantastech ファンタステック
無料テーマ「 Xeory Extention 」は初心者にやさしい素晴らしいテーマですが、ベースカラーやレイアウトを自由に変更できない点においては、唯一デメリットと言えます。 ファーストビューは、ウェブサイトの 「第一印象」 となる重要な部分です。 「Xeory Extention」のファーストビューはとてもシンプルですが、デフォルトデザインの単色背景を画像に変えるなどバズ部さんの無料テンプレート Xeory Extension をカスタマイズする機会がありました。 見た目がかっこよく、シンプルかつ大きめの要素でインパクトのあるテンプレート です。 メインビジュアルはデフォルトでは、「シンプルなテキスト」のみです。 キャッチコピーというかんじです。 ですが画像にします。 ちょっと迷いました。 Xeoryカスタマイズ関連で検索しJun 13, 19 · フォルダ名をxeory_extensionchildに変更(これも任意の名前でOKです) stylecssを以下のように変更 Theme Name XeoryExtension Child Template xeory_extension;



Hタグ 見出しのデザインをカスタマイズ 趣味に生きたい



Xeory Extensionのクローズアップ記事のサムネイルカスタマイズ Fantastech ファンタステック
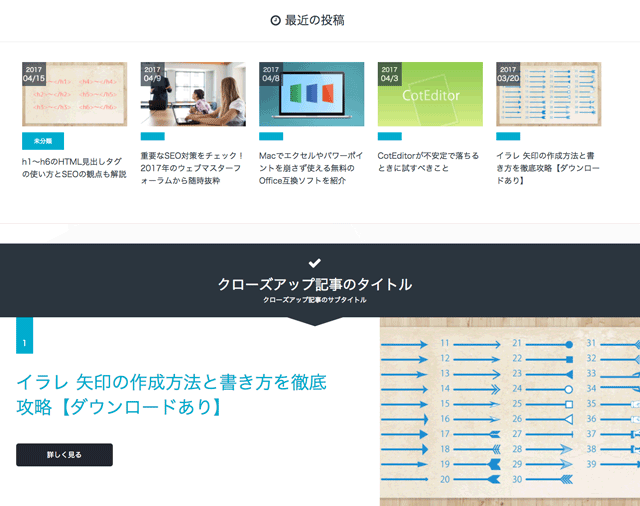
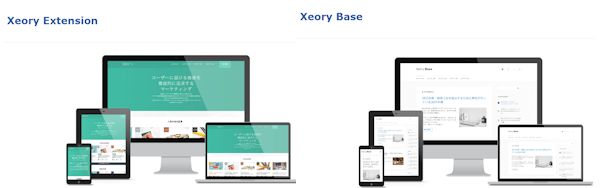
Feb 13, 15 · 1 Xeory BaseとXeory Extension;Jan 19, 16 · Xeory Extensionカスタマイズ:メインビジュアルを画像に変更する(レスポンシブ) せめて、人間らしく 前書き バズ部さんの無料 テンプレートXeory Extensionをカスタマイズする機会がありました。 見た目がかOrejima WordPressテーマ『xeory extension』を使用しています。 管理メニューの『テーマ設定』から設定できる項目で、トップページに表示される『クローズアップ記事』というものがあります。 こちらで設定したアイキャッチ画像は、詳細を表示させるリンク先の固定ページ側のページトップに同じものが自動表示される仕様となっております。 少し画像のサイズが



シンプルなwordpressテーマおすすめ11選 おしゃれなテーマをweb制作会社が厳選 メディファンド



Xeory Extensionのメニュー位置を右上にする方法 おじログ
設定したい画像をアップロードしてください。 XeoryExtension Ver022 以前をお使いの方 「管理画面 > 外観 > テーマの編集 > stylecss」 "bodyhome #main_visual" というクラスを調整していただく事で画像を表示させる事が可能です。41:Xeory Extension Xeory Extensionは、コーポレートサイト向けテーマです。 企業用サイトとコンテンツマーケティングを一体にしたテンプレートで、 コンテンツマーケティング 行う予定の企業にはピッタリなWordPressテーマになります。デザインは至ってSTINGERの公式ページを見ると、トップ画像のスライダー部分にそれぞれのデバイスでの見え方が表示されています。 レスポンシブデザインに対応しているかどうかは、まずはこういった公式ページや作者のページでチェックすることが大切です。 2Xeory Extension



Xeory Extentionのヘッダー背景色を変更する方法 Eブックマーケティングブログ



Xeoryカスタマイズ メインビジュアルを写真に変更する方法と文字色を変える方法 February29
そこで、Xeory Extensionのトップページのメインビジュアルを画像に変更出来たので、その方法について書いておきたいと思います。 ワードプレス 無料 テンプレート 「Xeory Extension」 まず バズ部 さんといえば、 SEO に非常に強く ワードプレス の カスタマイズ ややり方など、 ワードプレス について 検索 した時によく会社サイトで利用した無料テーマの「Xeory Extension」カスタマイズ忘備録第2弾です。 第1弾はこちらから。⇒ WordPressの無料テーマ「Xeory Extension」をカスタマイズした話1 前回は、メインビジュアルを変更しました。Xeory Extensionの主な機能 企業の特徴・サービス紹介・会社情報・お問い合わせが管理画面から設定できます。 SNS・アナリティクス・meta情報が管理画面から簡単に設定できます。 5パターンのカラーバリエーション;



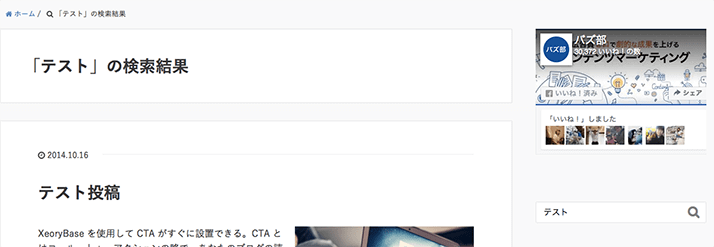
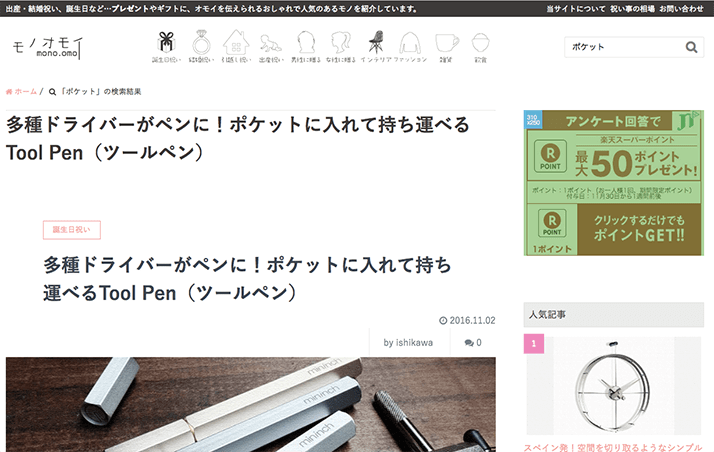
Xeory Extensionの検索結果ページは変更必須ですよ Wordpressテーマ


Xeory Extension 模倣作品
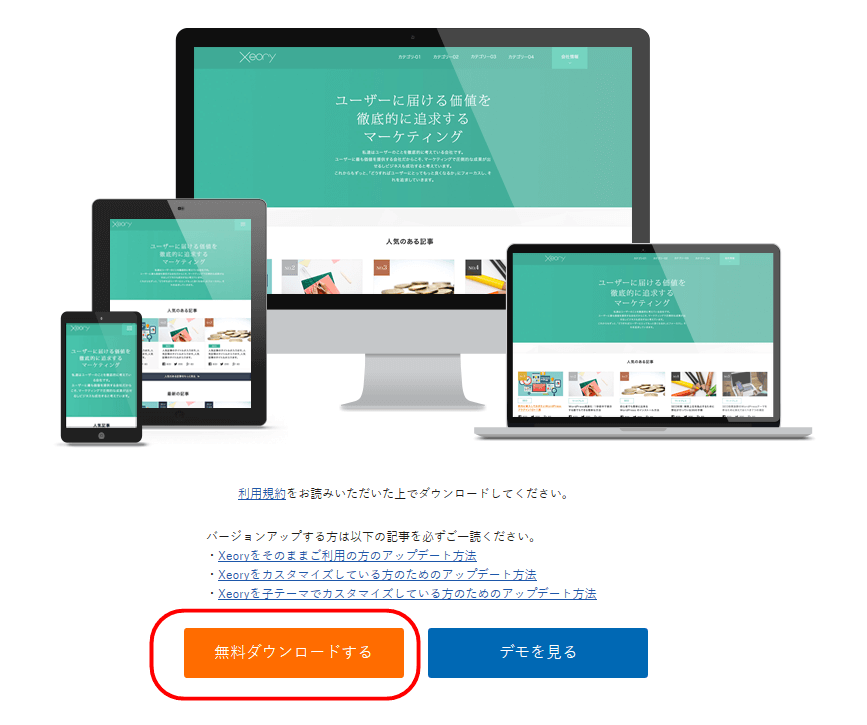
Xeory EXTENSION 024 なお、私のスキルとしては一応、html,css,phpのコードは読めるのですがwordpressは初心者(ドットインストールでWP入門編をやったくらい)でWPのテーマについての知識が乏しく、困っている状況です。Xeory Extension やや重たいサイトですが、ページが開いたら「無料ダウンロードする」ボタンをクリックします。 入力フォームに必要事項を入力することで「XeoryExtension」を入手(ファイル名は『xeory_extensionzip』)できます。



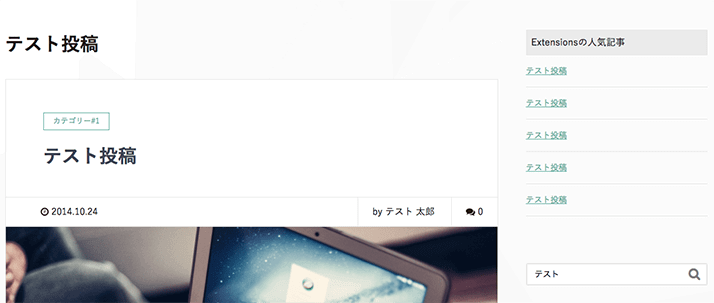
Wordpressの Xeory Extension のテーマの人気記事と最新記事の表示記事数を変更する



ホームページをxeory Extensionでリニューアルしてみました あなたもカラーサロンで副収入 10タイプカラリストで自宅サロンを開業しよう



バズ部 Xeory のメリット デメリット Wordpressテーマのレビュー



Xeory Extension のカスタマイズに関する記事を公開しました Ylife



Xeory Extension の 人気のある記事 に表示されるカテゴリーを限定する スムースムース



Xeory Extensionのトップページを改造 一回折れた人



Xeory Extension



Xeory Extension ワードプレステーマ のカスタマイズ 機能と設定方法 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



バズ部 Xeory Extension のメリット デメリット 海賊ブログ日記



Xeory Extension カスタマイズ メインビジュアルを画像に変更する レスポンシブ



Xeory Extension おすすめカスタマイズ けんちゃん先生のweb講座



Wordpressテーマ Xeory Extension の無地トップをスライダーにカスタマイズ Tomoikuロハス生活で丁寧な暮らしを



Xeoryカスタマイズ メインビジュアルを写真に変更する方法と文字色を変える方法 February29



スマホやタブレットでもデザインが崩れない レスポンシブ対応wordpressテーマまとめ Wpカスタムラボ



Xeory Extension おすすめカスタマイズ けんちゃん先生のweb講座



Wordpressの無料テーマ Xeory Extension をカスタマイズした話 2 Coton



Wordpressの無料テーマ Xeory Extension をカスタマイズした話 1 Coton



Xeory Baseテーマ ダウンロード方法と便利な4つの機能 株式会社バズったー



Wordpressテーマxeoryの導入とカスタマイズ備忘録 1 Andromeda


バズ部のwordpressテーマ Xeory がすごすぎるポイント9個 早速レビューするよ デジタルマーケティング専門家ジュンイチのデジマ研究所



Xeory Extension カスタマイズ フッター編 初心者向け Mei Trip



Wordpressテーマ Xeory Extension をカスタマイズ その10 応用編 創kenブログ



Wordpressテーマxeory Extensionで同名のid属性が出力されるのを修整する



模写サイト02 Xeory Extension ポートフォリオ詳細 Mansaku01 Webデザイナー マーケッター クラウドソーシング ランサーズ



Xeoryカスタマイズ メインビジュアルを写真に変更する方法と文字色を変える方法 February29



Xeory Extension 記事文字のカスタマイズ 趣味に生きたい



Wordpressテーマ Xeory Extension をカスタマイズ その8 Cssカスタマイズ トップページの色 形状変更 創kenブログ



Wordpressテーマ Xeory Extension の無地トップをスライダーにカスタマイズ Tomoikuロハス生活で丁寧な暮らしを



Xeory Extension おすすめカスタマイズ けんちゃん先生のweb講座



Xeoryextensionの模写コーディング 佐藤 ホームページ制作さん ブロガー Webデザイナー のポートフォリオ ココナラ



Xeoryをカスタマイズしてみよう ヘッダー編 Riry Design Labo



Xeory 無料wordpressテーマ



Xeory Extension



Xeory Extensionの検索結果ページは変更必須ですよ Wordpressテーマ



Wordpressテーマ Xeory Extension のテーマカラーをカスタマイズする Qiita



Wordpresで Xeory Extension 子テーマ化カスタム Soricity ソリシティ



Xeory Extension ワードプレステーマ のカスタマイズ 機能と設定方法 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



Xeory Extension ワードプレステーマ のカスタマイズ 機能と設定方法 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説


バズ部のwordpressテーマ Xeory がすごすぎるポイント9個 早速レビューするよ デジタルマーケティング専門家ジュンイチのデジマ研究所



ブログの最新記事一覧ページが欲しい



Xeory Extension おすすめカスタマイズ けんちゃん先生のweb講座


Xeory Extension カスタマイズ メインビジュアルを画像に変更する レスポンシブ



Wordpress Xeory の良いトコ 悪いトコ 語る あれこれ



Xeory Extension Defomダウンロードページ制作情報


Xeory Extension カスタマイズ メインビジュアルを画像に変更する レスポンシブ



Xeoryテーマのウィジェット設定方法



Wordpressテーマ Xeory Extension をカスタマイズ その2 構想と初期設定 創kenブログ



Wordpressテーマ Xeory Extension をカスタマイズ その1 準備編 創kenブログ



Xeory Extension カスタマイズ フッター編 初心者向け Mei Trip



Xeoryをカスタマイズしてみよう ヘッダー編 Riry Design Labo



Xeory Extension トップの画像とサイズの変更カスタマイズ Bunlog



Wordpressの無料テーマ Xeory Extension をカスタマイズした話 1 Coton



Xeory Extensionの検索結果ページは変更必須ですよ Wordpressテーマ



バズ部 Xeory のメリット デメリット Wordpressテーマのレビュー



Xeory Extensionのトップページをカスタマイズ 一回折れた人



Xeory Extensionトップページのメインビジュアルを画像に変更する方法 Long Life Short Time



Xeoryカスタマイズ トップの見出しの高さを変更する方法 Extension Toroノマド



Xeory Extensionトップページのメインビジュアルを画像に変更する方法 Long Life Short Time



Xeory Extension ワードプレステーマ のカスタマイズ 機能と設定方法 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



Wordpressテーマ Xeory Extension をカスタマイズ その1 準備編 創kenブログ



Wordpressテーマxeory Extensionのナビメニューを修整する



Wordpressテーマ Xeory Extension をカスタマイズ その9 Cssカスタマイズ 固定 投稿ページの色 形状変更 創kenブログ



バズ部 Xeory のメリット デメリット Wordpressテーマのレビュー



バズ部 Xeory のメリット デメリット Wordpressテーマのレビュー


バズ部のxeoryを導入して分かった事やつまずいた点



Xeory テーマのダウンロード インストール方法 遊んだ分だけエンジニア



Xeory Extension おすすめカスタマイズ けんちゃん先生のweb講座



Wordpress初心者にオススメの無料テーマを厳選 19年版 ホムペディア


Xeory Extensionのメニュー位置を右上にする方法 おじログ



Wordpressテーマxeoryをカスタマイズしてポートフォリオ作ってみた Hikopro Blog



Xeory Extensionの検索結果ページは変更必須ですよ Wordpressテーマ



Xeory Extension おすすめカスタマイズ けんちゃん先生のweb講座



Xeoryextensionのスマホメニューを右上にするカスタマイズ Fantastech ファンタステック



Wordpress4 5でxeoryのメニューが開かない不具合の解決方法 Fantastech ファンタステック



Wordpressテーマ Xeory Extension をカスタマイズ まとめページ 創kenブログ



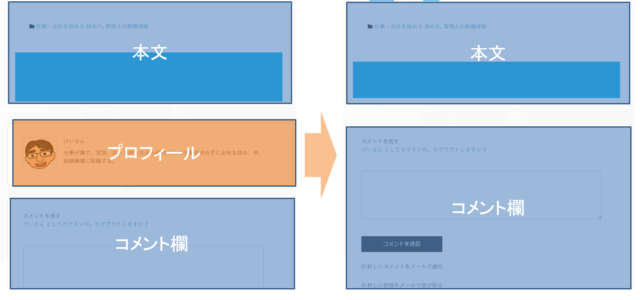
Xeory Base Extensionのカスタマイズ プロフィール欄の削除方法 ちょっとグッド



Xeory Extension ワードプレステーマ のカスタマイズ 機能と設定方法 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



Xeoryextensionのヘッダーメニューを固定にする方法 Fantastech ファンタステック



Xeory 無料wordpressテーマ



Wordpressテーマ Xeory Extension の無地トップをスライダーにカスタマイズ Tomoikuロハス生活で丁寧な暮らしを



Xeory Extensionトップページのメインビジュアルを画像に変更する方法 Long Life Short Time


浮気した 究極の決断をしてしまった Stinger5信者必見 デジタルマーケティング専門家ジュンイチのデジマ研究所


セールスレター Lp が作れる無料のワードプレステーマ Kroneko Blog



Wordpressテーマ Xeory Extension をカスタマイズ その7 Cssカスタマイズ ファーストビュー変更 他 創kenブログ



Xeory 無料wordpressテーマ



Xeory Extensionの検索結果ページは変更必須ですよ Wordpressテーマ



No comments:
Post a Comment